

RELATÓRIO
Após ter crescido envolvido com games e, de um certo modo, ter sido moldado com a linguagem proveniente deles, foi através dela que encontrei a melhor forma de me expressar. Inicialmente, a ideia original era fazer um projeto que colidisse os universos do game e da história da arte.
Para isso, pensei em um indie game em Flash, de aventura 2D com visão em terceira pessoa, em que o personagem percorresse toda a história da arte. Entretanto, após começar a rascunhar uma fase, percebi que era muito abrangente e precisaria fazer um recorte do tema. Foi então decidido ater-se à arte brasileira.
Folheando um livro de história da arte avistei aquilo que, na minha visão, parecia lembrar a linguagem dos games: a tela intitulada “O Lago” de 1928, da pintora Tarsila do Amaral. A simplicidade das formas, o contraste entre planos distantes e a maneira como a pintora preenchia os elementos de cor pareciam remeter aos cenários bidimensionais dos games de 16 bit, que fizeram parte da minha infância, como Sonic e Mario. Havia, então, encontrado o tema do meu jogo.

Cuca acorda embaixo de sua árvore na floresta e percebe que seu estoque de alimentos acabou. Então, pergunta à sua amiga Lagarta como conseguir mais comida. Lagarta a informa que só Tarsila pode pintar sua comida novamente. O monstro decide então chegar até a sua criadora para pedir que repinte seu sustento. Para encontrá-la, Cuca terá que seguir viagem investigando onde está Tarsila e atender aos pedidos dos seres que impedem a continuidade da sua jornada.
SINOPSE

A partir da observação das outras obras da autora, uma história com personagens, conflitos e paisagens me era contada e, a partir da mesma, surgiu a emergência deste projeto. Era preciso transpor aquele universo que acabara de nascer para um game.
No processo de Level Design e Game Art , produzi esboços que dariam origem aos cenários da fase, bem como planejei a posição dos personagens nos pontos-chave da narração da história.
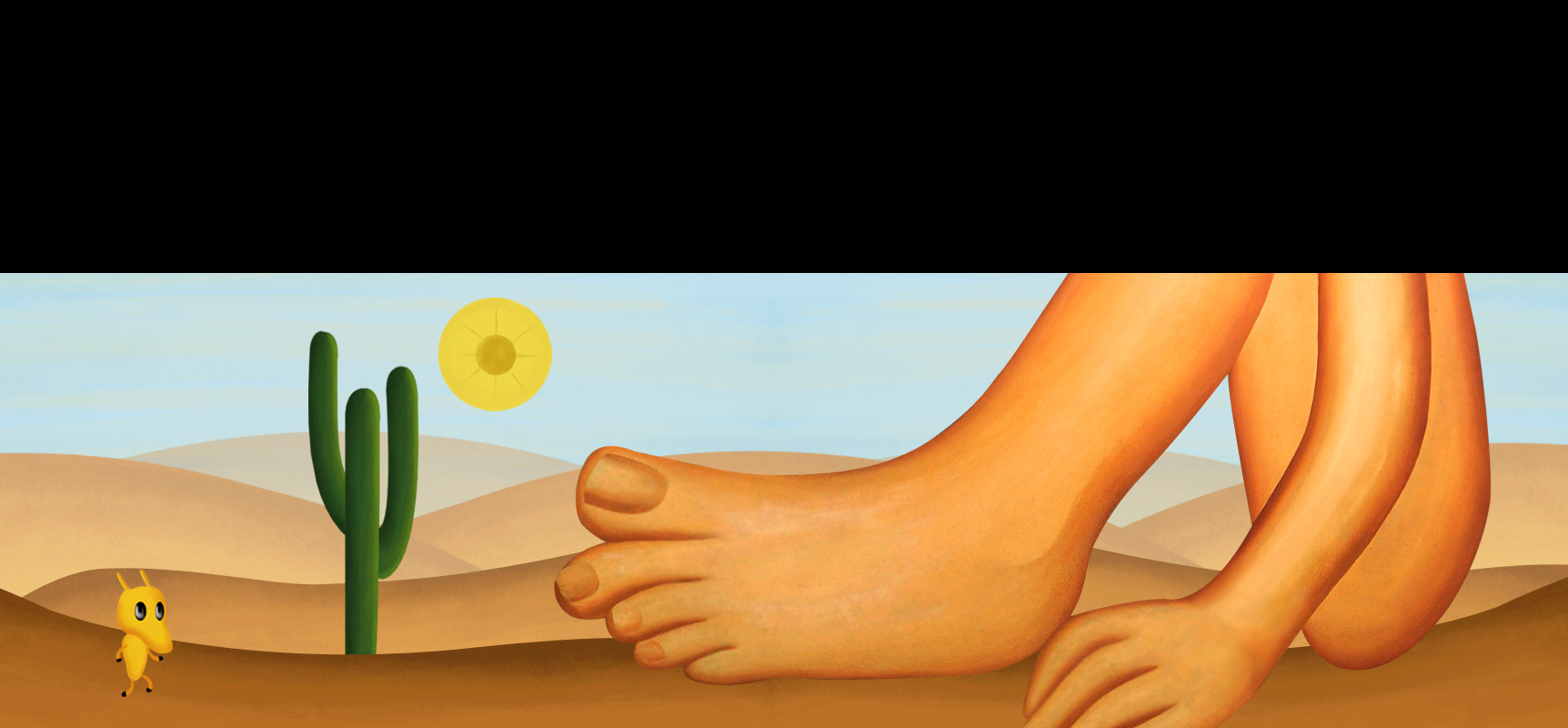
Para dar o efeito de paralaxe (que é a simulação de alteração aparente de um objeto contra um fundo, devido ao movimento do observador) produzi as telas de cenário em três planos: o plano de fundo, que se deslocará conforme o jogador avançar com a personagem, denotando profundidade ; o plano principal, por onde se locomove a personagem; e o plano frontal, que consiste em elementos que se mostram à frente do personagem. Conforme ilustra o exemplo abaixo:
O game foi batizado da maneira mais simples e intuitiva, com o nome da personagem protagonista, como já é típico dos jogos de aventura como Mario (Nintendo) e Sonic (Sega).
A Identidade visual do game foi inspirada no quadro “A lua” de 1928. Aproveitei a lua amarela como a letra U. Os demais tipos foram versões rotacionadas e modificadas da mesma. Defini suas posições dentro do intervalo azul entre as nuvens, mantendo a legibilidade.
Tanto a tela inicial quanto a tela de créditos também foram inspiradas no quadro “A lua”. As nuvens do referido quadro foram animadas para denotar a característica de movimento, rompendo com o caráter estático do óleo sobre tela, transformando-o em cor luz RGB, sem transfigurá-lo.
Para iniciar o game, o jogador deverá clicar no cacto presente na paisagem retratada. Para isso, terá que explorar a tela inicial com o mouse até aparecer a indicação de brilho presente no over (estado aparente da sobreposição da seta do mouse sobre algum objeto que permita interação), que indicará onde se deve clicar.


A fim de contextualizar o jogador a respeito da história do jogo, foi produzida uma animação que ilustra a sinopse do jogo. Tal animação será exibida logo após o clique de início do jogo. Ao final dessa exibição, o personagem se torna controlável pelo jogador.
Na jogabilidade, optei pela ausência de inimigos e violência (muito presentes em jogos de aventura) que, por mais sutis que fossem, poderiam secundarizar os cenários. Com essa opção, mantenho a atenção do jogador no todo, não exigindo do mesmo grande habilidade. Cada personagem apenas tem a sua função e mesmo os que, em dado momento, se mostram como obstáculos, o fazem por devir. Não há necessidade de barras indicadoras de vida, já que a Cuca não “morre”.
Ao longo do jogo, haverá dois momentos em que a Cuca será interpelada a ajudar outros personagens a fim de seguirem seus caminhos. Para isso, deverá buscar itens para eles, o que demandará ao jogador que preste atenção no cenário circundante, para recordar a localidade dos itens solicitados.
O primeiro momento será para atravessar o rio e chegar à parte árida. Para isso, Cuca precisará da ajuda das capivaras que sabem nadar. As capivaras, por sua vez, pedirão para Cuca buscar a alga rosa para que elas se alimentem e consigam chegar ao outro lado da margem.
O outro momento será quando a Cuca chegar próxima à prisão do Abaporu. O touro, que é o guarda da prisão, não permitirá sua passagem. Todavia, se ela trouxer-lhe a flor de manacá, o touro deixará o caminho do jogador livre.
Balões de diálogo
A fim de universalizar a compreensão dos diálogos e ter alcance do maior número possível de pessoas, independente de nacionalidade, idade e formação, optou-se por textos imagéticos em detrimento da linguagem verbal na comunicação entre os personagens.
Usaram-se balões brancos com a imagem daquilo que se deseja comunicar contida em seus interiores.





Também não existe limite de tempo para o jogador percorrer a fase. Caso ele queira sair do jogo, basta pressionar a tecla P, entrando na tela de pausa (pause) que contém as opções “Continuar” e “Sair”. Em seguida, é preciso escolher a opção “Sair”, retornando à tela inicial.
O desfecho do jogo se dá quando Cuca encontra Tarsila no interior do Abaporu. Inicia-se então uma animação em que o monstro conta à pintora o ocorrido e a artista atende seu pedido, refazendo a pintura da comida de Cuca. Em seguida, correm os créditos e, ao final, volta-se à tela inicial, permitindo que se jogue novamente.
A programação foi realizada em Action Script 3 por Pedro Campiteli.
É importante ressaltar que este game não tem função didática, apesar de saber que todas as nossas experiências nos modificam de certa maneira, nem que seja, ao menos, para enriquecer nosso repertório visual. Trata-se de uma narrativa interativa que se apropria do universo criado por Tarsila e a história que ele conta ao autor deste trabalho.
O presente projeto pode ser aplicado como um artigo de gameart a ser apresentado em galerias, tanto como forma de propagação interativa da estética brasileira modernista quanto como piloto para um jogo maior, já que a vasta obra de Tarsila do Amaral permitiria a expansão da jornada em número de fases, variedade de personagens e paisagens, explorando, por exemplo, as telas urbanas da artista que não foram utilizadas na fase aqui elaborada.
A música intitulada Kamby Cambuna (em tupi-guarani, Camb = seio, Una = Escuro, Kamby = leite do seio) que servirá de trilha sonora, foi composta e produzida exclusivamente para o jogo por Davi Sabbag, que descreve seu processo de criação a seguir:
- A busca e exploração de Cuca por Tarsila inspira à floresta e à brasilidade, bossa-nova e tupi-guarani. Busquei elementos que trouxessem a sensação de imersão e mistério, uma atmosfera úmida e densa que se integre à história e aos cenários, e que ambiente o jogador à antropofagia. A ambientação final objetiva instigar esse jogador a descobrir o segredo do game.
A produção se deu no software Logic.
